


IT-MIS Dashboard - Redesign which led to 23% reduction in Time on Task and increase in user satisfaction to 87% of the IT department
IT-MIS Dashboard - Redesign which led to 23% reduction in Time on Task and increase in user satisfaction to 87% of the IT department
IT-MIS Dashboard - Redesign which led to 23% reduction in Time on Task and increase in user satisfaction to 87% of the IT department
UX Research
Information Architecture
Visual Design
UX Strategy
Interaction Design
Context
Simdaa Technologies had built and maintained an IT-MIS dashboard for their client over the past three years to track IT team performance. As time passed, users began facing issues with its user experience, creating the need for a redesign.
Context
Simdaa Technologies had built and maintained an IT-MIS dashboard for their client over the past three years to track IT team performance. As time passed, users began facing issues with its user experience, creating the need for a redesign.
Context
Simdaa Technologies had built and maintained an IT-MIS dashboard for their client over the past three years to track IT team performance. As time passed, users began facing issues with its user experience, creating the need for a redesign.
My Role
UX Researcher
Information Architect
Interaction Designer
Visual Designer
Duration
1 Year
Team members
1 Product Designer
1 Tech Lead
2 Developers
Industry
Saas
B2B
Users
The users were 18,430 employees from the client’s IT department, who relied on the dashboard to make strategic decisions and track team and individual performance based on IT ticketing data.
Users
The users were 18,430 employees from the client’s IT department, who relied on the dashboard to make strategic decisions and track team and individual performance based on IT ticketing data.
Users
The users were 18,430 employees from the client’s IT department, who relied on the dashboard to make strategic decisions and track team and individual performance based on IT ticketing data.












Insights
12 structured User Interviews and 50 User Survey responses were analyzed and following insights were identified.
Insights
12 structured User Interviews and 50 User Survey responses were analyzed and following insights were identified.
Insights
12 structured User Interviews and 50 User Survey responses were analyzed and following insights were identified.









Stakeholders were concerned about radical change in design and its impact on business
Stakeholders were concerned about radical change in design and its impact on business
Stakeholders were concerned about radical change in design and its impact on business



Since the primary goal of the client was to spend least amount of user time and user effort in understanding the data using the dashboard, Time on Task and User Satisfaction were considered as key metrics. Client also wanted the dashboard to be inspired by their latest brand guidelines.
Since the primary goal of the client was to spend least amount of user time and user effort in understanding the data using the dashboard, Time on Task and User Satisfaction were considered as key metrics. Client also wanted the dashboard to be inspired by their latest brand guidelines.
Challenge
“How might we simplify navigating and understanding dashboard while introducing the brand identity without making the users feel alienated”
Challenge
“How might we simplify navigating and understanding dashboard while introducing the brand identity without making the users feel alienated”
Challenge
“How might we simplify navigating and understanding dashboard while introducing the brand identity without making the users feel alienated”









Solution
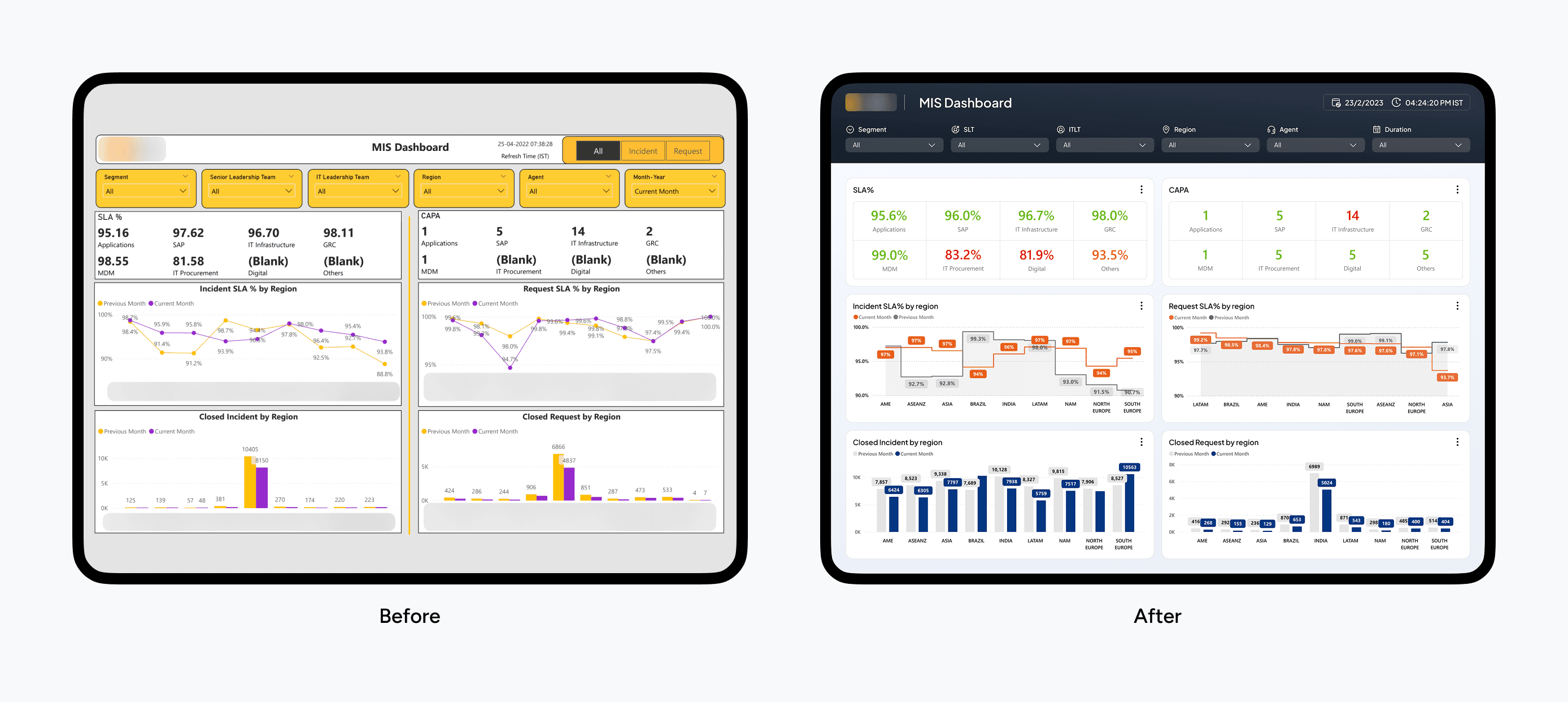
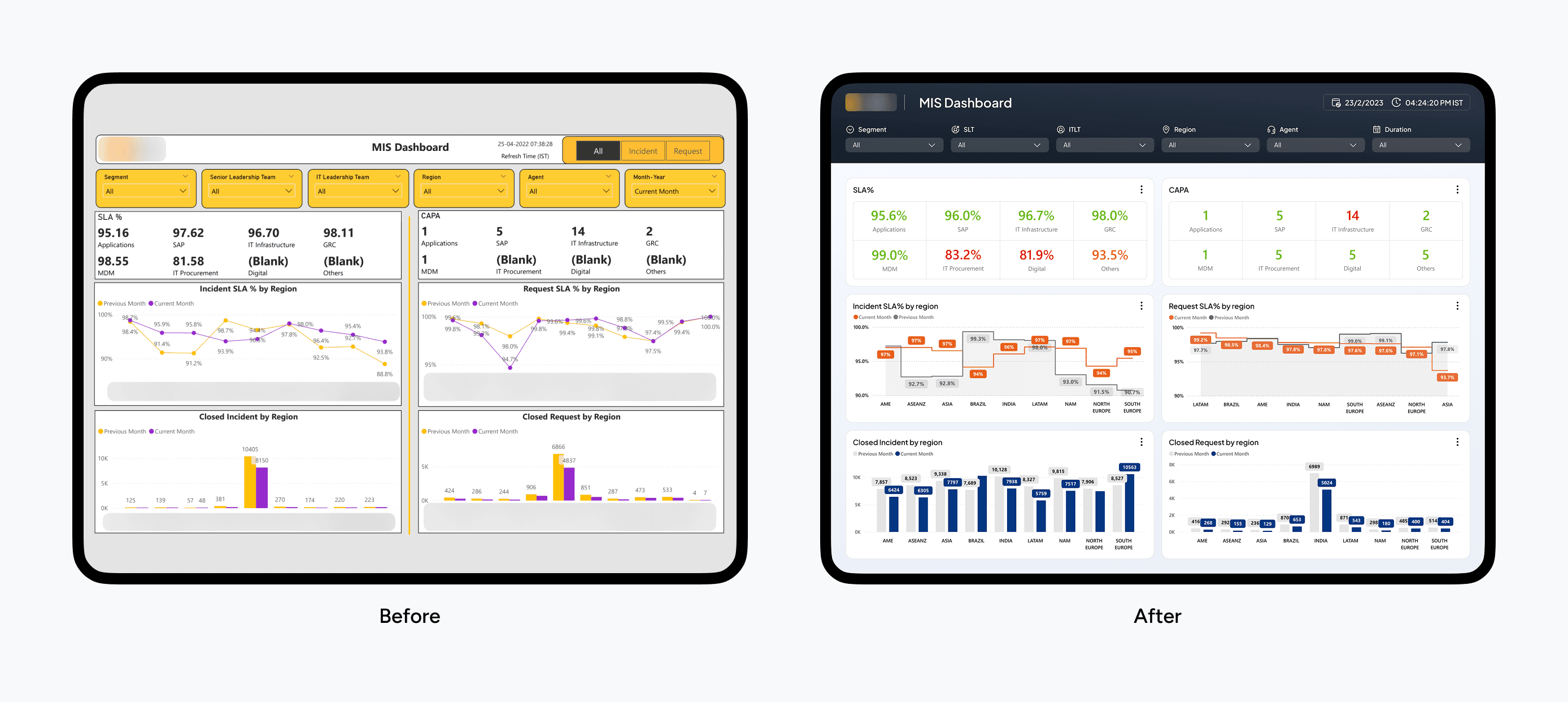
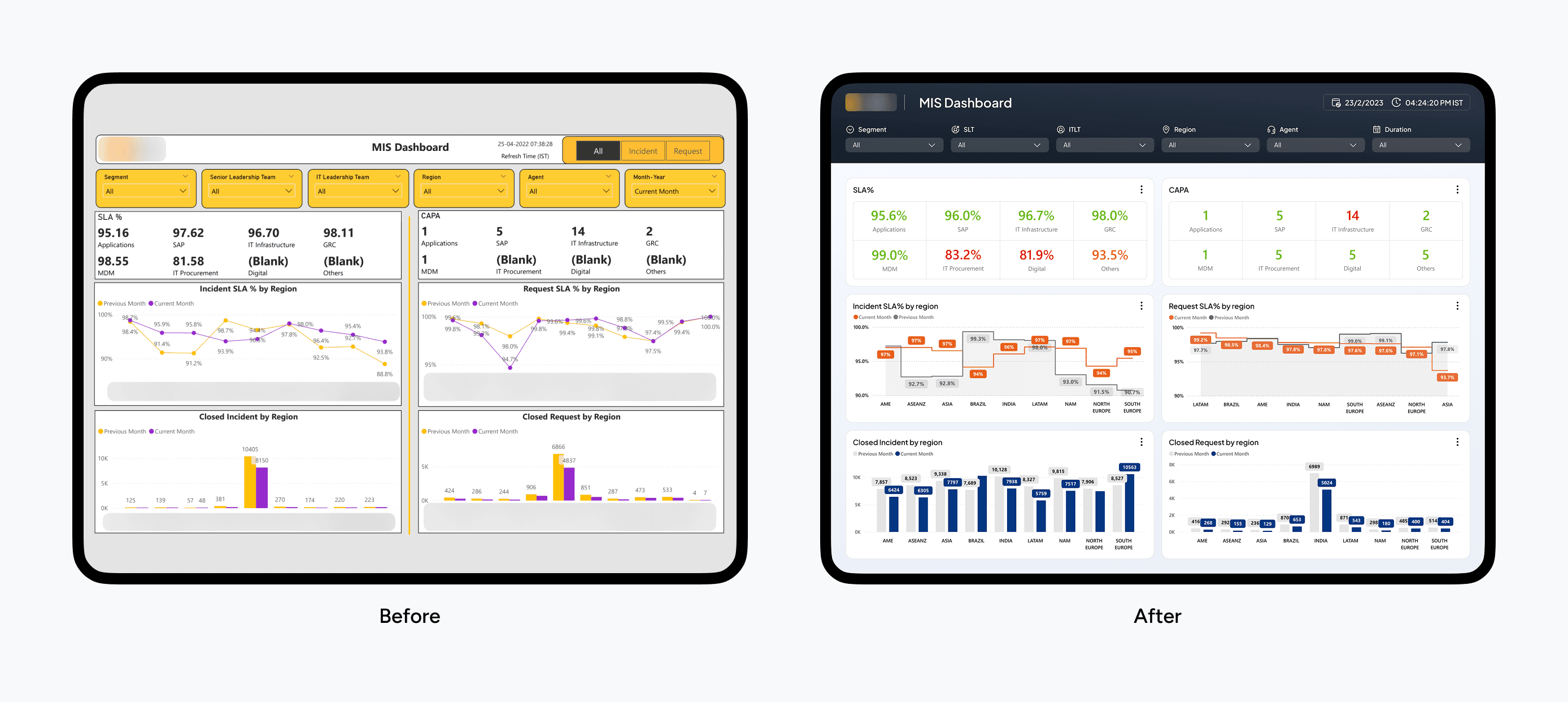
The dashboard represented performance of IT team globally and was deeply rooted workflow since 3 years. This project required careful phased redesign to ensure smooth operation of IT teams.
Solution
The dashboard represented performance of IT team globally and was deeply rooted workflow since 3 years. This project required careful phased redesign to ensure smooth operation of IT teams.
Solution
The dashboard represented performance of IT team globally and was deeply rooted workflow since 3 years. This project required careful phased redesign to ensure smooth operation of IT teams.












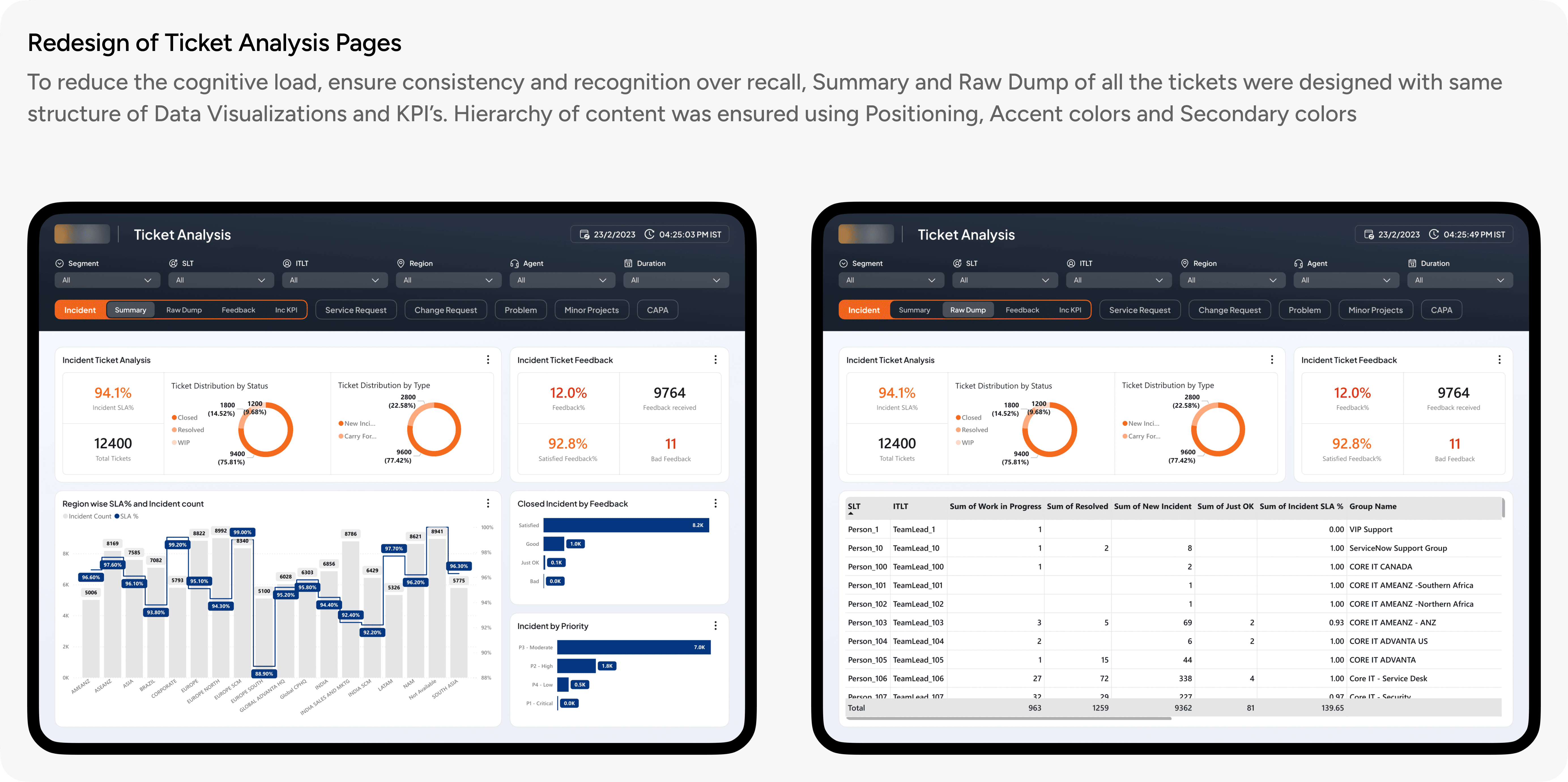
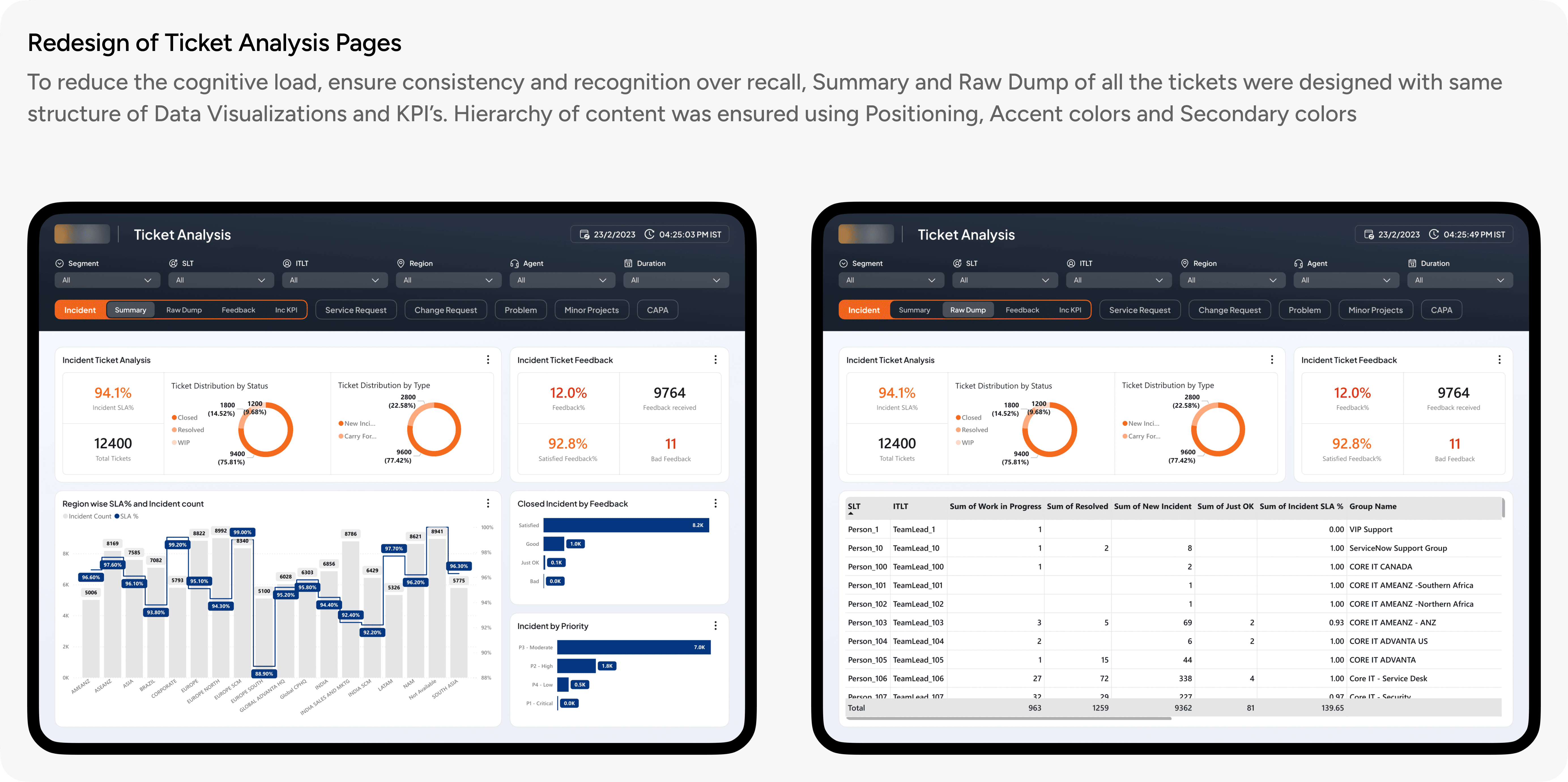
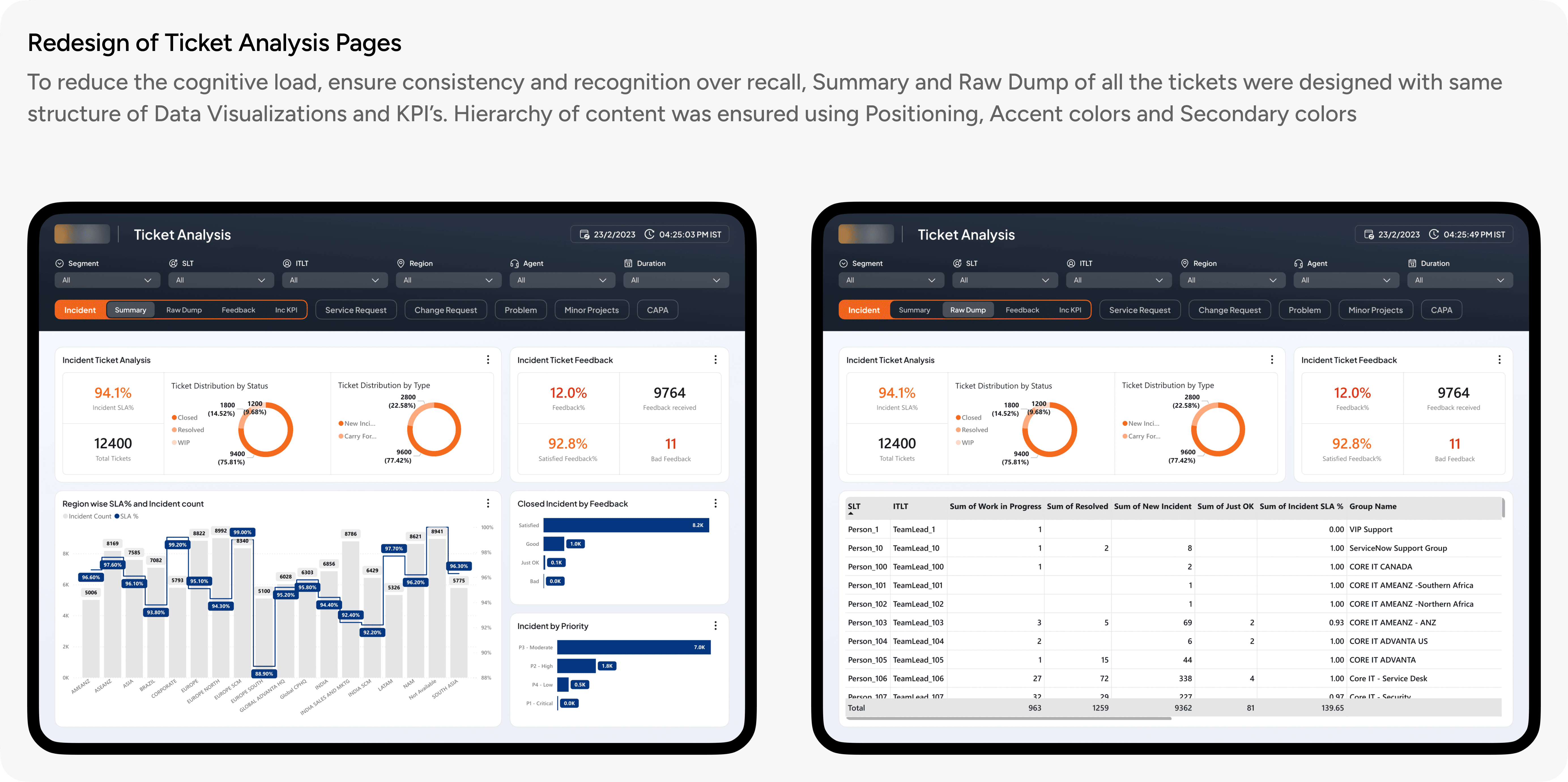
Color system was established, hierarchy was established, typefaces were aligned to new Brand guidelines






User research and its analysis led to a common framework followed by educators. This framework was used as a guiding point to strategize the exams












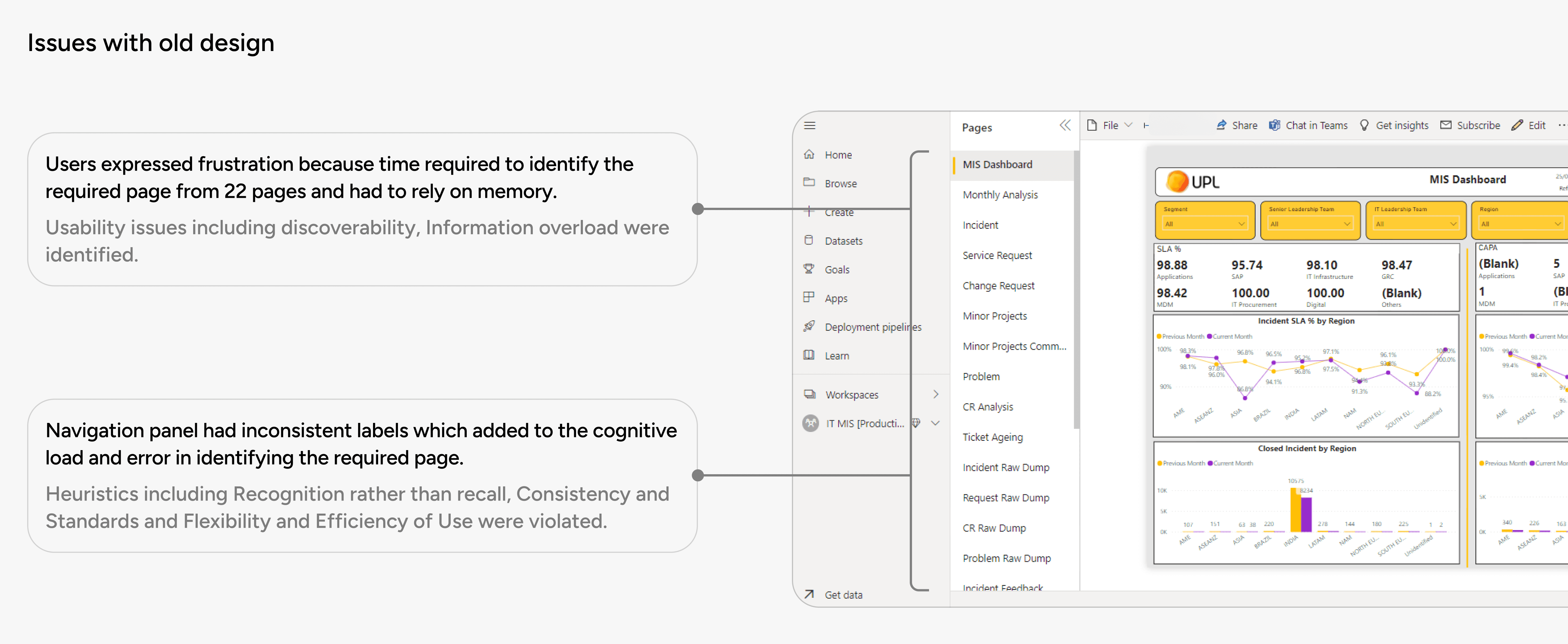
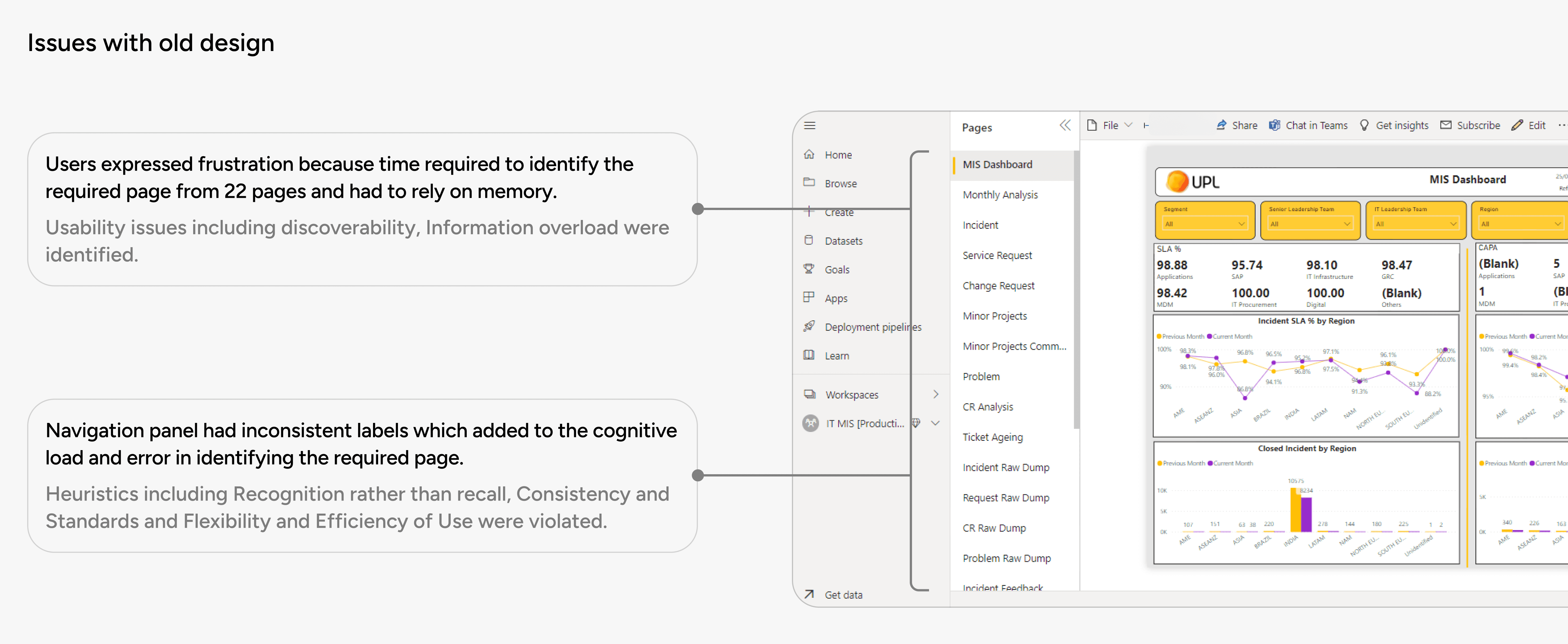
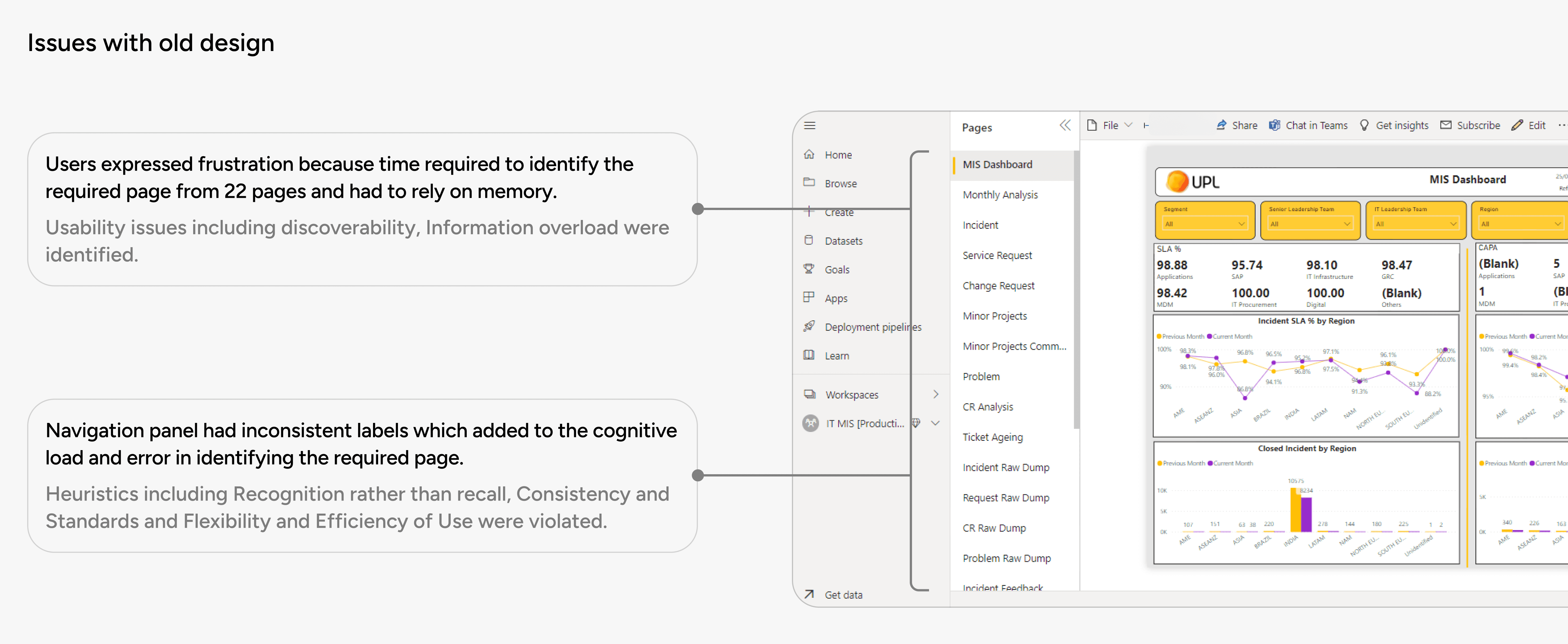
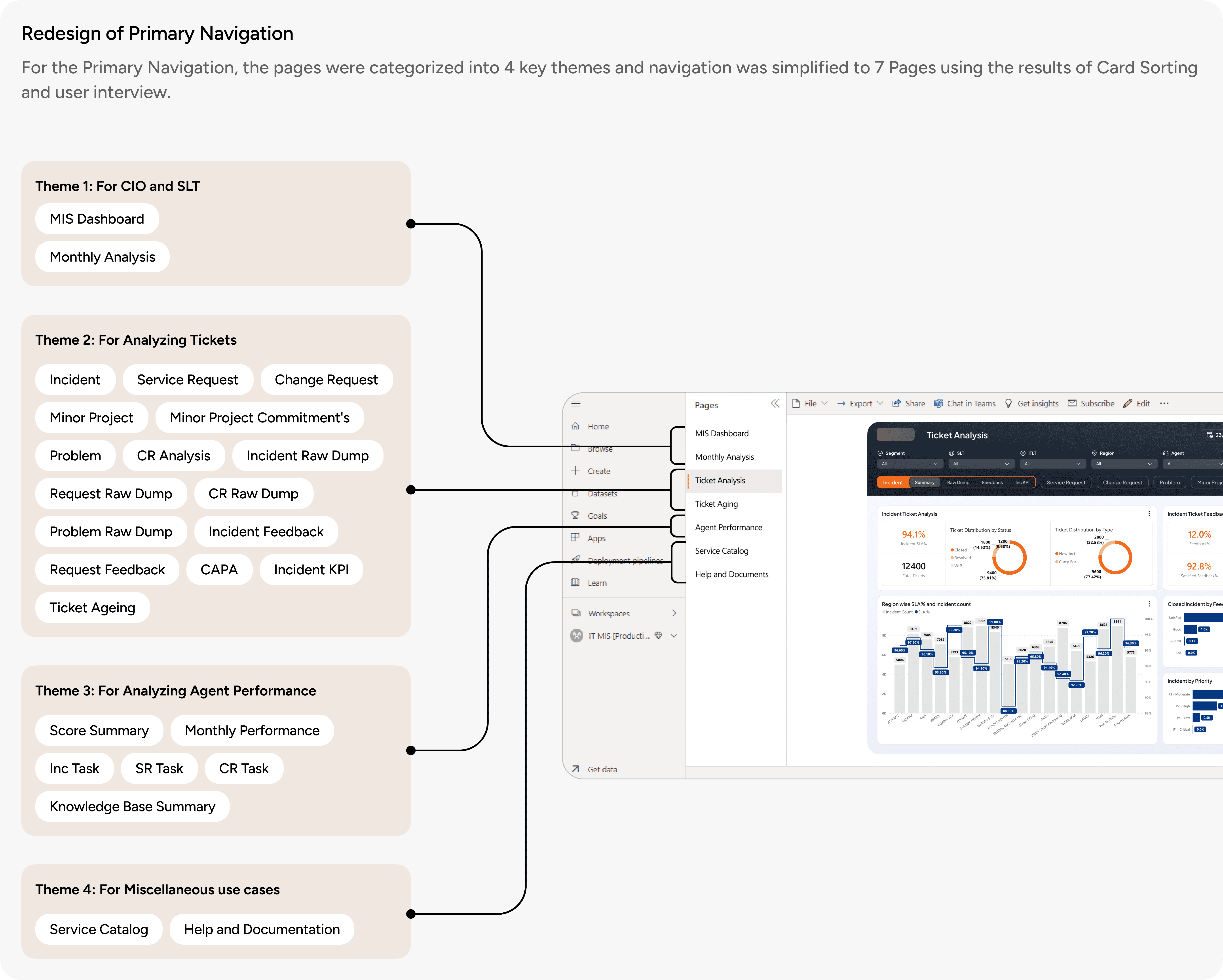
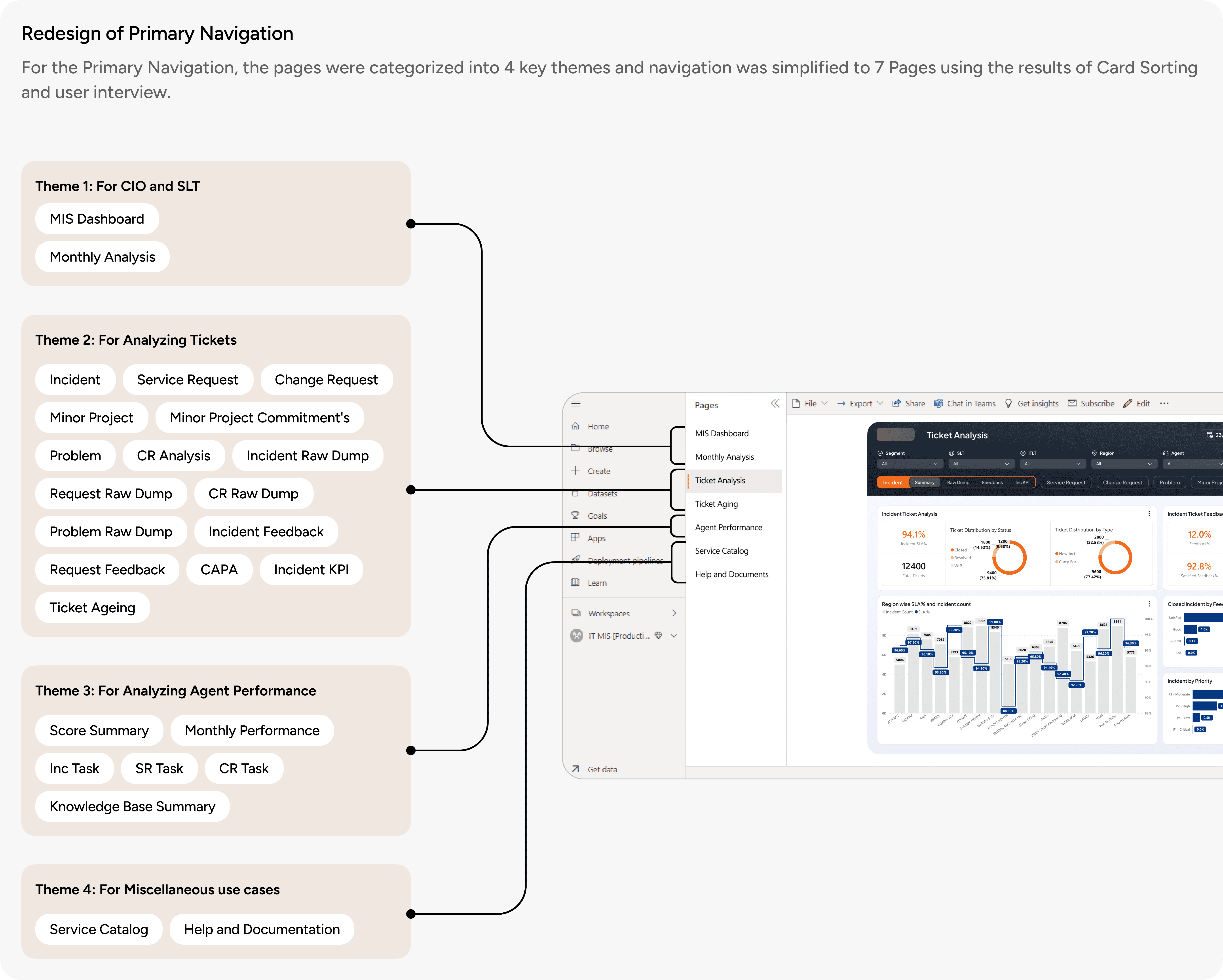
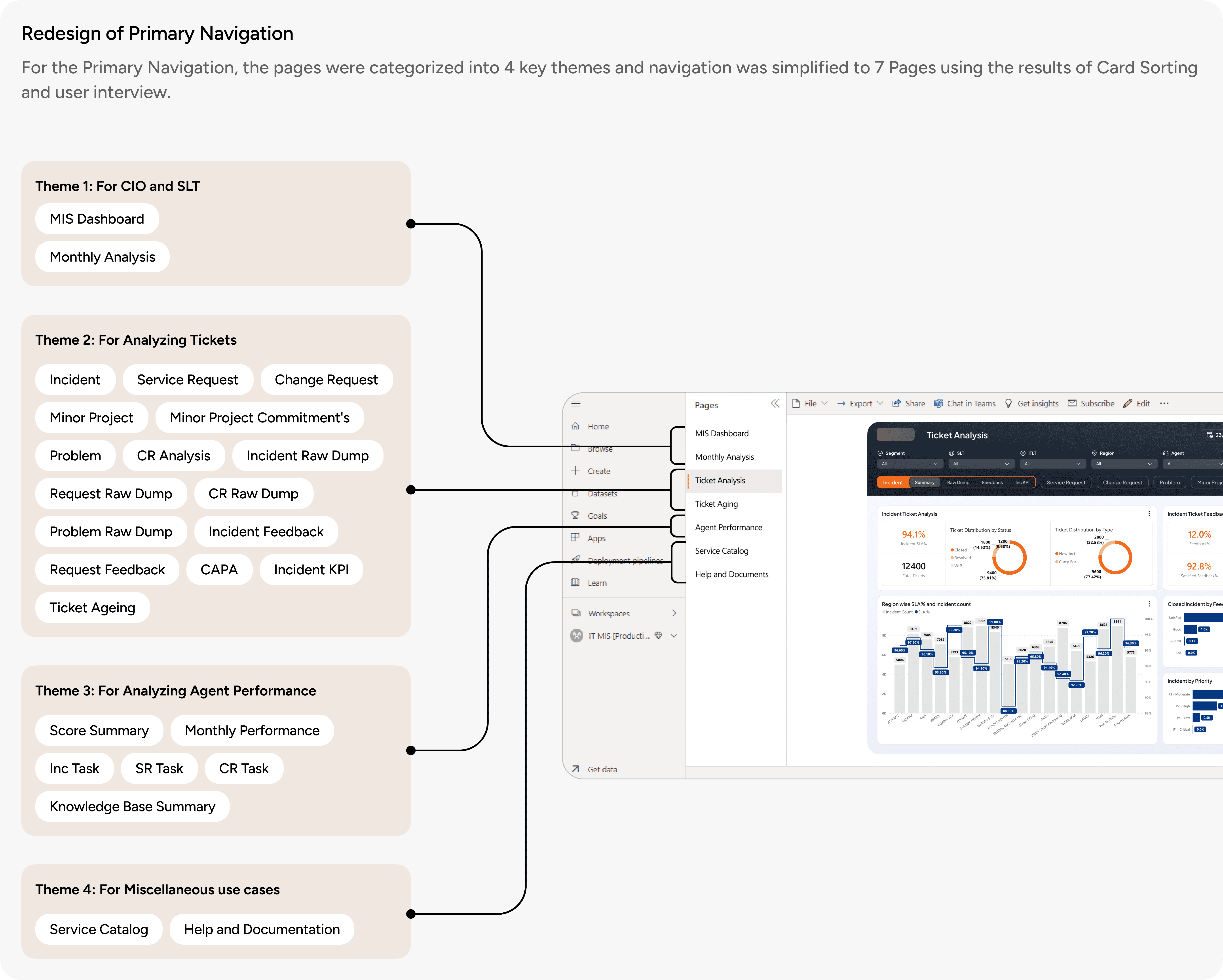
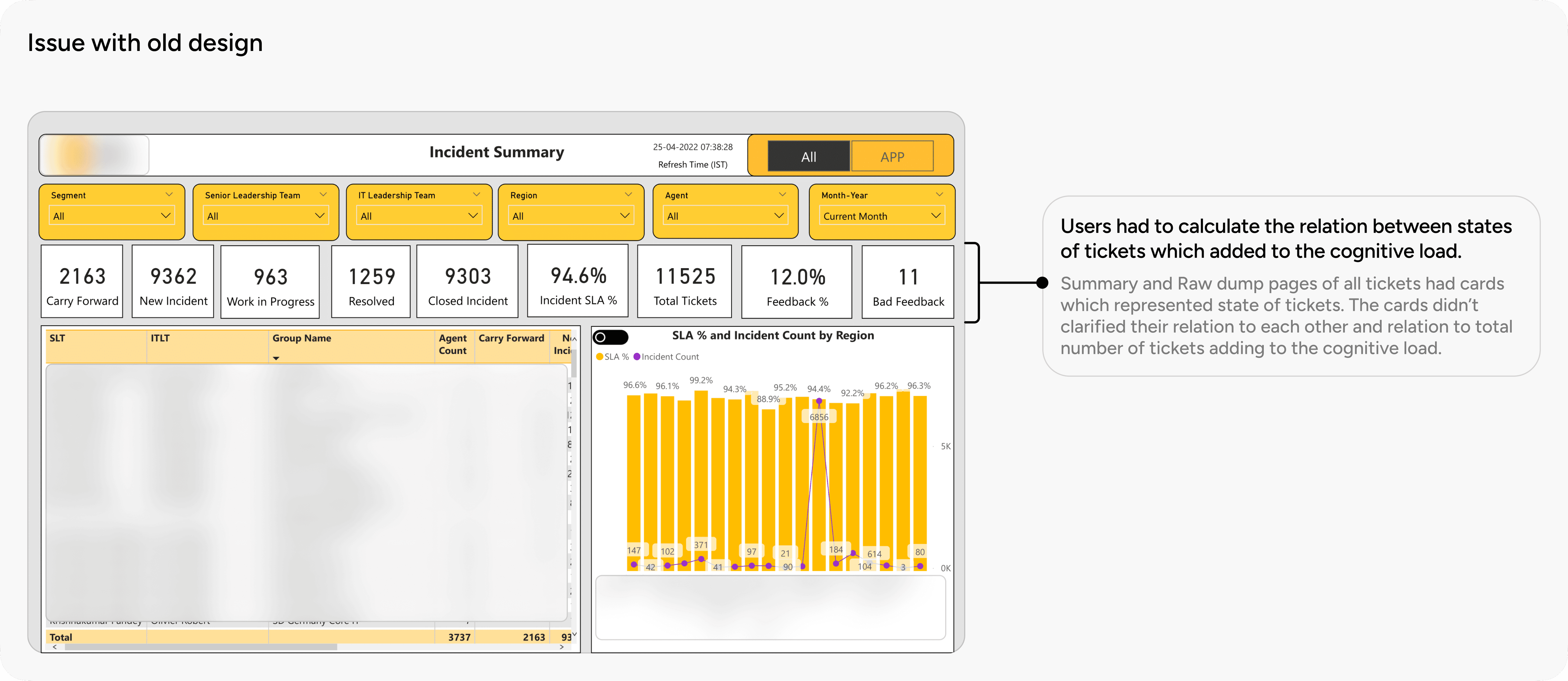
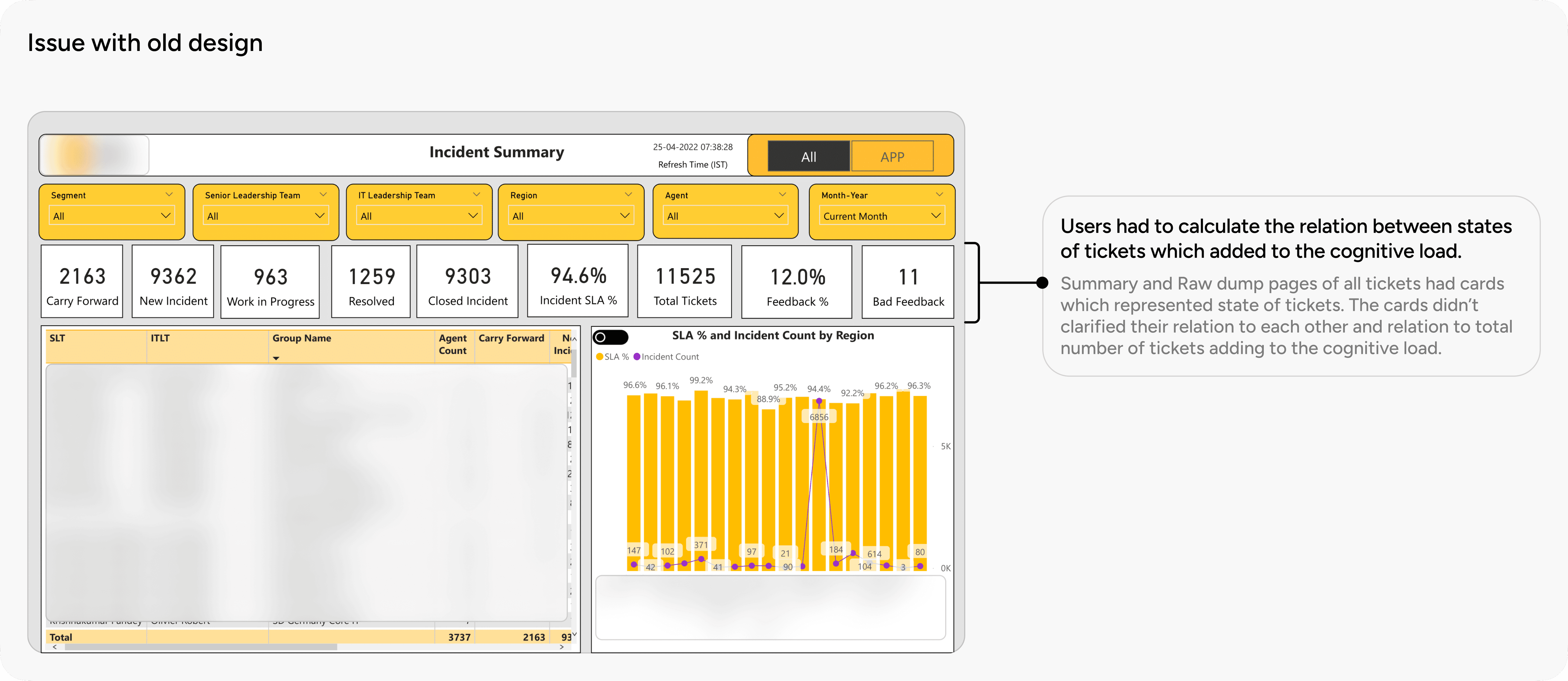
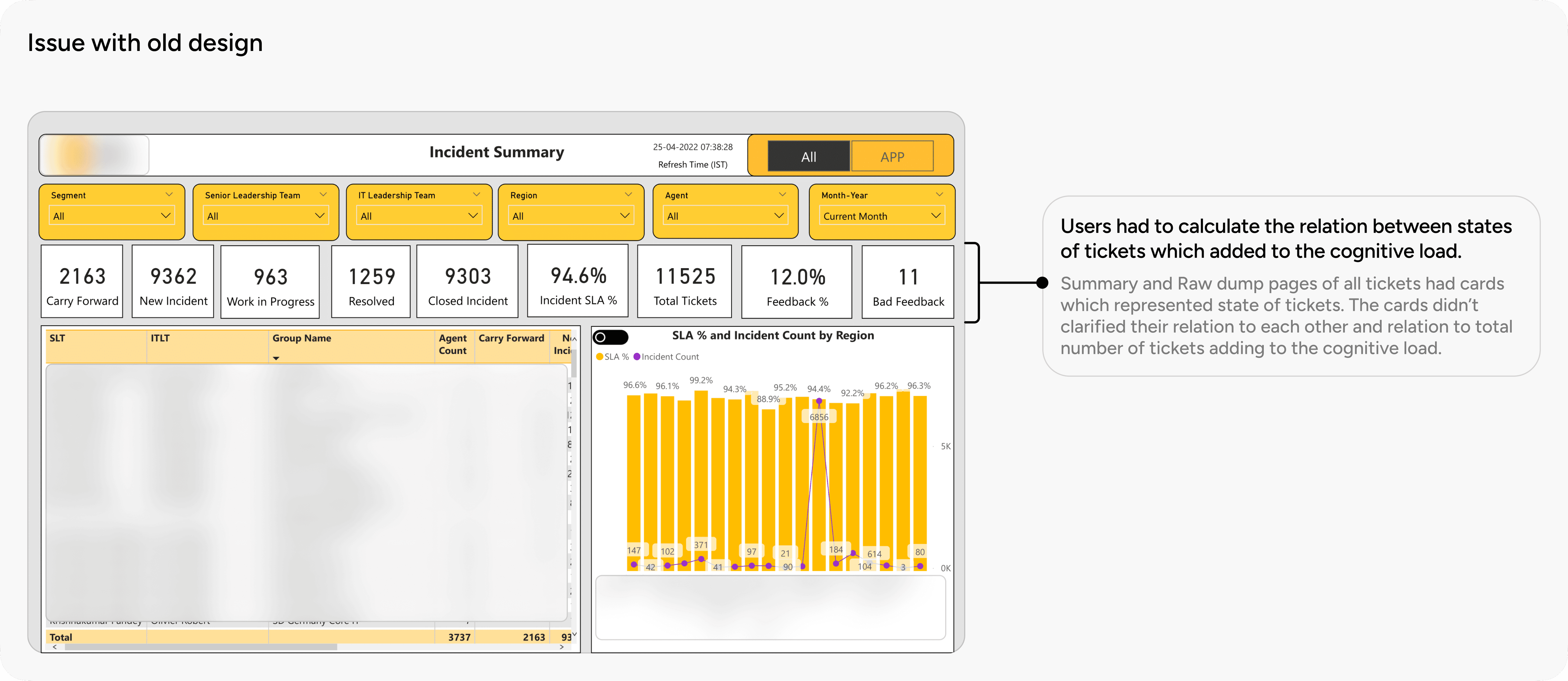
The critical part of cognitive overload was navigation panel which was simplified into Primary and Secondary navigation using progressive disclosure. Another challenge was introducing hierarchy in content organization and consistency across various pages which is explained below.






Impact
The impact was measured based on the metrics that were critical in driving the business for Simdaa Technologies and its client.
Impact
The impact was measured based on the metrics that were critical in driving the business for Simdaa Technologies and its client.
Impact
The impact was measured based on the metrics that were critical in driving the business for Simdaa Technologies and its client.






Learnings
Learnings
Learnings






Future
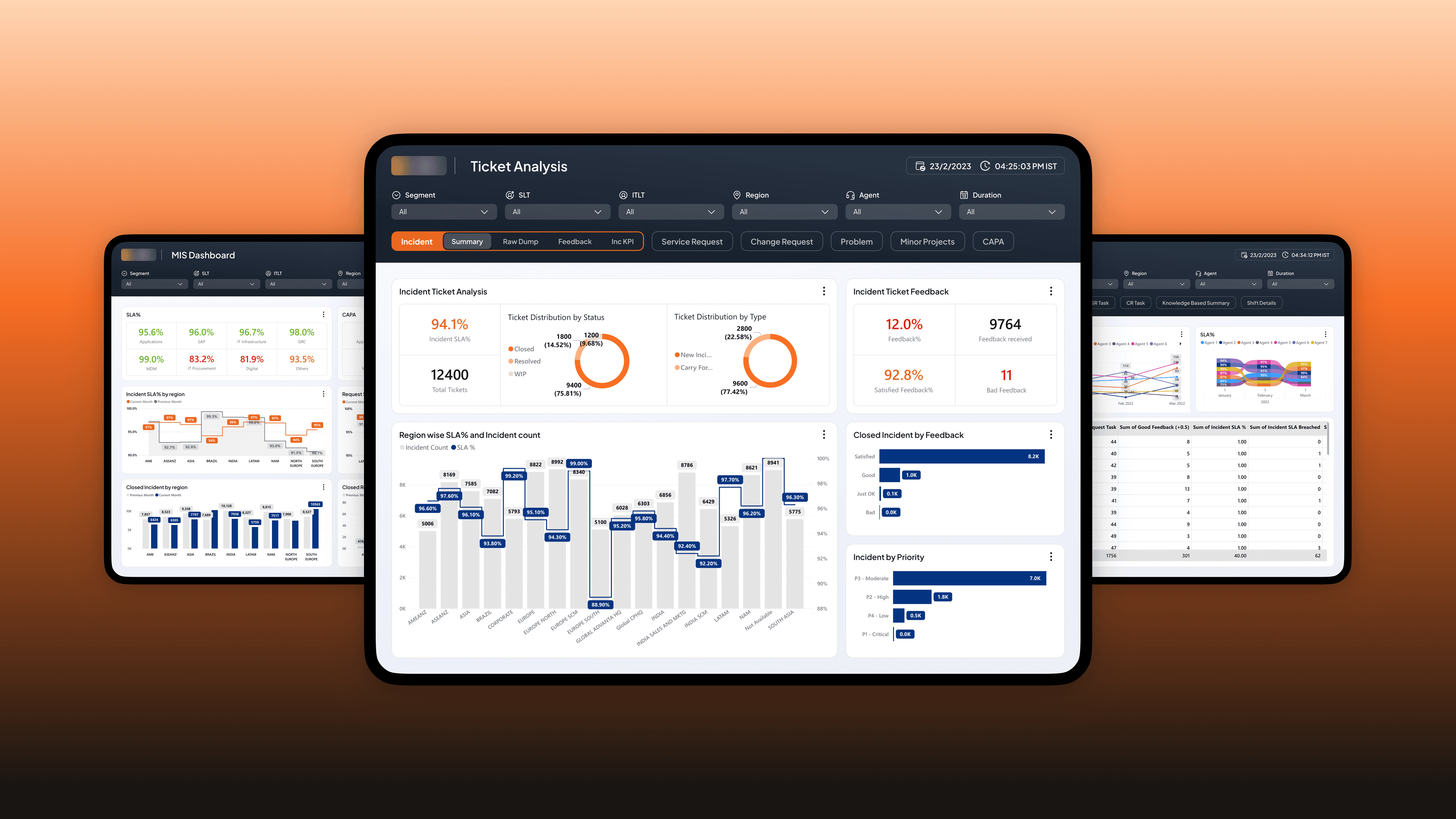
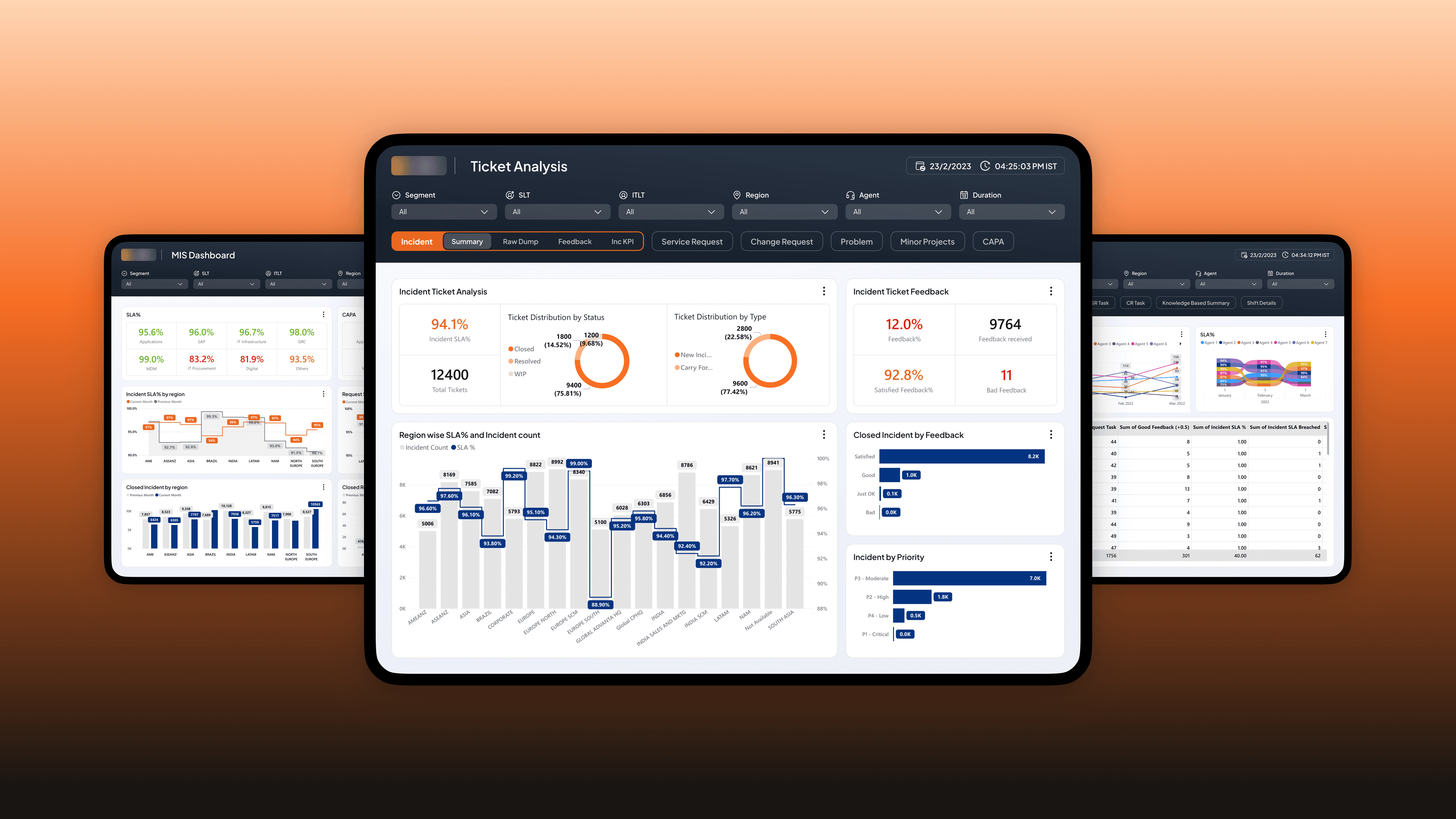
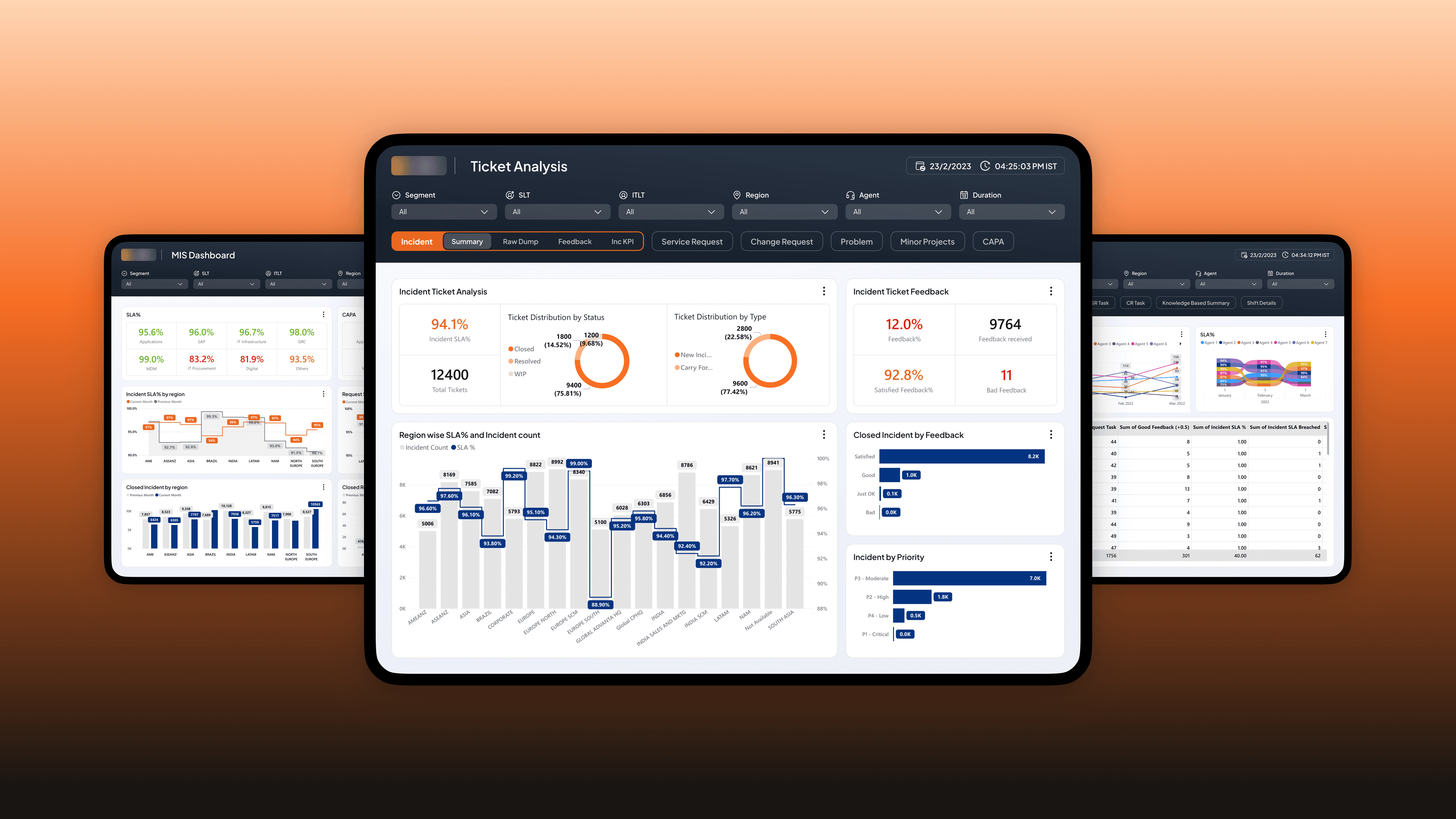
The company had ambitious goals to revamp the dashboard in the future, hence a modern UI was designed which is currently under development.
Future
The company had ambitious goals to revamp the dashboard in the future, hence a modern UI was designed which is currently under development.
Future
The company had ambitious goals to revamp the dashboard in the future, hence a modern UI was designed which is currently under development.



Explore case studies

Shubham Gorule

Shubham Gorule

Shubham Gorule


